Saved Palettes
Master Your Palette: A Guide to Color Filters
Creating the perfect color palette is an art, and our Color Palette Generator at Easy Color Finder makes it effortless. With a variety of color filters at your fingertips, you can craft palettes that suit any project—whether it’s a sleek website, a vibrant poster, or a calming brand identity. Below, we dive into each filter, unveiling what it does, where it shines, and the stunning colors it brings to life. Let’s explore!

1. Random
What It Does: Creates a palette of random colors to inspire you.
Where to Use It: Great for brainstorming or when you want something new and different.
What You Get: A mix of colors that can be bold or surprising.
Why It’s Useful: It helps you try fresh ideas and step out of your usual style.

2. Monochromatic
What It Does: Uses one color and changes its lightness to make a simple palette.
Where to Use It: Perfect for clean designs, like logos or basic websites.
What You Get: A set of colors that look good together and feel calm.
Why It’s Useful: It keeps your design neat and professional.

3. Analogous
What It Does: Picks colors that are next to each other on the color wheel for a smooth look.
Where to Use It: Best for nature-themed projects, like plants or landscapes.
What You Get: Colors that blend nicely and feel relaxing.
Why It’s Useful: It gives your design a natural and peaceful vibe.

4. Complementary
What It Does: Chooses two colors opposite each other on the color wheel for strong contrast.
Where to Use It: Good for buttons or text that you want people to notice.
What You Get: Two colors that stand out when used together.
Why It’s Useful: It makes your design bold and eye-catching.

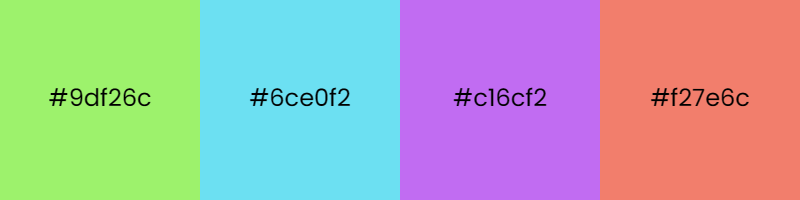
5. Triadic
What It Does: Selects three colors evenly spaced on the color wheel.
Where to Use It: Great for fun designs, like posters or kids’ stuff.
What You Get: Three colors that are bright but still work well together.
Why It’s Useful: It adds energy without being too messy.

6. Tetradic
What It Does: Makes four colors from two opposite pairs on the color wheel.
Where to Use It: Good for detailed projects, like charts or big designs.
What You Get: Four colors with lots of variety.
Why It’s Useful: It gives you more options to play with.

7. Split-Complementary
What It Does: Takes one color and adds two colors next to its opposite.
Where to Use It: Nice for designs that need a little contrast but not too much.
What You Get: Three colors that mix boldness and balance.
Why It’s Useful: It’s easy to use and looks good without being too strong.

8. Double-Complementary
What It Does: Uses two pairs of opposite colors for a rich palette.
Where to Use It: Perfect for designs with lots of elements, like clothes or rooms.
What You Get: Four colors that give you tons of choices.
Why It’s Useful: It’s great for creative and colorful projects.

9. Square
What It Does: Picks four colors evenly spaced on the color wheel.
Where to Use It: Good for strong branding or logos.
What You Get: Four colors that feel solid and bright.
Why It’s Useful: It makes your design look confident and steady.

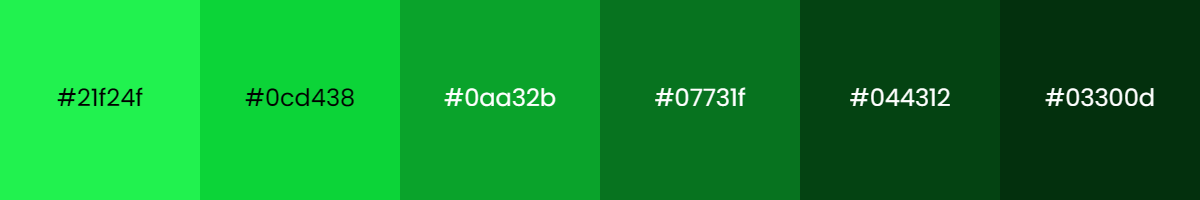
10. Shades
What It Does: Makes a color darker in steps.
Where to Use It: Useful for adding depth, like in shadows or dark themes.
What You Get: A range of deep, dark colors.
Why It’s Useful: It adds a serious or dramatic feel.

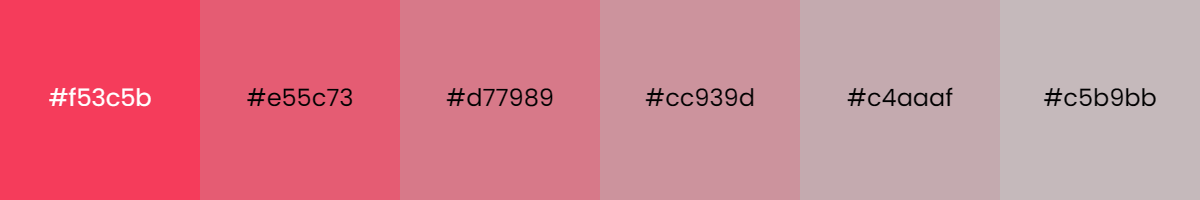
11. Tints
What It Does: Makes a color lighter for a soft look.
Where to Use It: Great for gentle designs, like baby items or light branding.
What You Get: A set of soft, light colors.
Why It’s Useful: It creates a calm and friendly vibe.

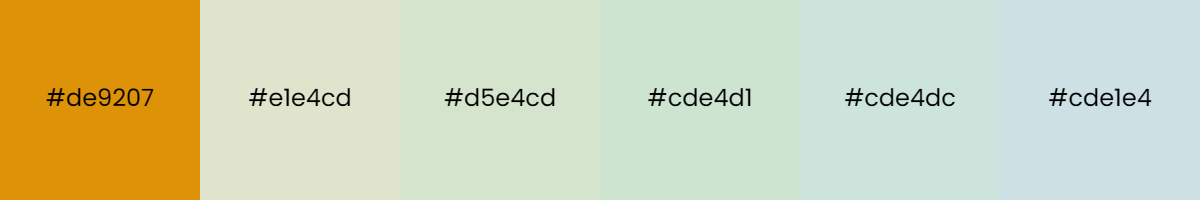
12. Tones
What It Does: Lowers a color’s brightness for a muted look.
Where to Use It: Best for professional designs, like business logos or sleek layouts.
What You Get: Colors that are subtle and classy.
Why It’s Useful: It makes your design look polished and smart.

13. Pastel
What It Does: Creates soft, light colors that aren’t too bright.
Where to Use It: Perfect for calm designs, like wellness or kids’ books.
What You Get: A gentle palette that feels sweet and relaxing.
Why It’s Useful: It adds a cute and peaceful touch.

14. Vibrant
What It Does: Makes colors very bright and strong.
Where to Use It: Ideal for ads or posters that need to catch eyes.
What You Get: Bold colors that grab attention.
Why It’s Useful: It makes your design exciting and hard to miss.
How to Pick the Perfect Filter for Your Project
Choosing a color filter is like selecting the right brush for a painting—it shapes the mood and message of your design. Need something soothing? Try Analogous or Pastel. Want to make a bold statement? Go for Vibrant or Complementary. Play around with our tool to find the palette that speaks to your vision. Whether you’re a designer, artist, or DIY enthusiast, these filters are your gateway to color mastery.
